In the digital age, the quest for more traffic to your website is never-ending. But what if there was a simple, innovative tool that could significantly boost your site’s visibility? Well, you can do that if you learn how to make a QR Code for a website.
This unique, scannable code makes your website more accessible to a wider audience.
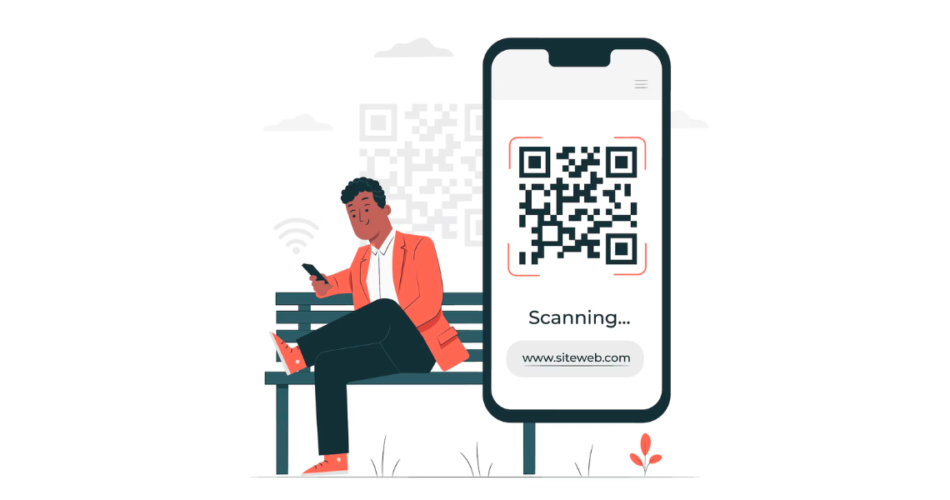
By scanning the QR Code using a smartphone, users are instantly directed to your website. No need to type in your URL manually. This simplifies the user experience and increases the likelihood of spontaneous visits to your site.
Whether you’re a blogger, a business owner, or a digital marketer, a QR Code for your website could be the game-changer you’ve been looking for.
So, let’s dive into this comprehensive guide and discover how to create a QR Code for a website to drive more traffic to it.
A. What does a website QR Code mean?

A Website QR Code, short for Quick Response code, is a 2D barcode that stores the URL of a website. When someone scans it using a smartphone or a QR Code reader, it quickly directs them to the encoded website.
This feature makes website QR Codes a powerful tool for marketing and sharing information. It does so by providing a seamless bridge between physical and digital spaces.
It’s often used on print materials, advertisements, business cards, and even digital screens to increase website traffic and enhance user engagement.
B. Types of QR Codes for Websites

Here are the two types of QR Codes for websites
- Static QR Code
A Static QR Code is a standard QR Code that directs users to a fixed URL. It’s free and easy to implement, making it a popular choice for many.
However, static QR Codes are permanent, and you can’t change their content. This type of QR Code is ideal for permanent web addresses, such as a company’s homepage or a specific landing page.
But if your website address changes for any reason, you’ll be unable to update it in the static QR Code.
- Dynamic QR Code
A Dynamic QR Code, on the other hand, offers more flexibility. It allows the embedded URL to be changed or edited even after printing the QR Code.
This feature makes Dynamic QR Codes ideal for temporary or changing web addresses, such as promotional pages or event-specific sites.
Plus, Dynamic QR Codes can track scanning activity, providing valuable insights for marketing analysis.
C. How to create a QR Code for a website using Scanova

Creating a QR Code for your website using Scanova is a simple and straightforward process. Here’s how you can make a QR Code for a website:
1. Visit Scanova
Go to the Scanova website to get started. You’ll find various QR Code solutions available, but for this purpose, you’ll want to select a Website QR Code option.
2. Enter your website URL
Once you’ve selected the Website QR Code option, a prompt to enter the URL of your website will appear. Users will be directed to this web address when scanning your QR Code.
3. Choose the QR Code type
You’ll have the option to create either a static or dynamic QR Code. A static QR Code is permanent and can’t be changed once it’s created.
However, you can edit a dynamic QR Code, even after it’s been printed, allowing you to change the website URL if needed.
4. Customize your QR Code
Scanova allows you to customize your QR Code to align with your brand. Feel free to change the color, add a logo, and even choose different patterns to make your QR Code unique.
5. Generate and test your QR Code
Once you’re happy with your design, you can generate your QR Code. But don’t forget to test it first! Use a QR Code scanner to ensure the code directs you to the correct website.
6. Download and share
After testing, you can download your QR Code. It’s now ready to be shared on your marketing materials, both digital and print!
Remember, one of the key benefits of using a tool like Scanova is the ability to track your QR Code scans if you choose a dynamic QR Code.
This can provide valuable insights into your audience and how they interact with your website.
D. Use cases of QR Code for website

QR Codes for websites are incredibly versatile, and you can use them in various scenarios to enhance user experience and drive traffic.
1. Online Food Ordering
Restaurants and food delivery services can use QR Codes to streamline the ordering process. Scanning a QR Code can direct customers straight to your online menu or ordering platform.
This eliminates the need for manual URL entry and can be further optimized by integrating delivery route planner apps to ensure efficient and timely food deliveries.
2. Business Cards
Business professionals can add QR Codes to their business cards. When scanned, these codes can direct end-users to your company’s website, providing immediate access to more detailed information about services or products.
3. Blogs
Bloggers can use QR Codes to increase traffic to their posts. By sharing a QR Code on social media or in newsletters, readers can quickly scan and land on the latest content.
4. Social Media Accounts
You can use QR Codes to share social media accounts. By scanning the code, users can be taken directly to a profile page, making gaining followers easier and increasing engagement.
E. Editing the URL in the QR Code

One of the advantages of Dynamic QR Codes is the ability to edit the URL encoded in the QR Code. If you need to change the webpage your QR Code directs to, you can easily do so without generating a new QR Code. This feature is useful for marketing campaigns that involve changing web content.
To edit the URL, simply go back to the QR Code generator, select your QR Code, and replace the old URL with the new one.
After editing, remember to test the QR Code to ensure it directs to the correct webpage.
F. Which QR Code generator is the best?

Choosing the best QR Code generator depends on your specific needs, but one standout option is Scanova. Scanova offers a comprehensive suite of features, making it a top choice for many businesses and individuals.
Scanova stands out for its ease of use, making it simple for anyone to generate a QR Code, even without technical expertise. It offers both static and dynamic QR Codes, of which dynamic QR Codes can be edited even after being printed and provides analytics to track scans.

Scanova also allows for extensive customization of QR Codes. You can change colors, add a logo, and choose different patterns to align the QR Code with your brand identity. This can enhance the visual appeal of your QR Codes and increase the likelihood of scans.

Furthermore, Scanova provides various QR Code solutions, including website URL, text, email, phone, SMS, vCard, and even social media. This versatility makes it suitable for several applications.
This platform abides by rigorous data protection regulations like GDPR, SOC 2, and ISO 27001:2013, putting your mind at rest over how your customer’s data is handled.

Lastly, Scanova offers excellent customer support, providing assistance and resources to help you make the most of your QR Codes.
While many QR Code generators are available, Scanova’s user-friendly design, customization options, versatility, and strong customer support make it a top contender.

G. Best Practices for Creating a QR Code for a Website

Creating a QR Code for your site is more than just encoding your URL. It’s important to consider the design, add a call-to-action, choose the right printing format, and optimize for performance. Here are some best practices:
- Design
Make your QR Code visually appealing and aligned with your brand. You can customize the color and shape and add your logo to make it stand out.
- Call-to-Action
Include a short instruction or call-to-action like “Scan to visit our website. This will prompt users to scan your QR Code, and as a result, you will get more traffic to your website.
- Printing Format
Ensure your QR Code is printed in a high-quality format. It should be clear and easy to scan.
- Performance
Test your QR Code to ensure it functions properly and leads to the correct webpage. Also, monitor its performance over time to understand its effectiveness and make necessary adjustments.


H. FAQs: How to get a QR Code for a website
Q: How do you scan a QR Code?
A: To scan a QR Code, you require a smartphone with a camera app and a QR Code scanner. Most smartphones today have built-in QR Code readers in their camera apps. Just open the camera app, point it at the QR Code, and wait for a link or notification to pop up. Tap on the notification to be directed to the encoded URL.
Q: What are the benefits of using a QR Code for my website?
A: QR Codes for websites offer numerous benefits. They provide a quick and easy way for users to access your website without typing in a URL. This can enhance the user experience and increase your website traffic.
Q: Can I change the URL in my QR Code?
A: Yes, if you use a dynamic QR Code, you can change the encoded URL without to creating a new QR Code. This is particularly useful for temporary promotions or when you want to track different campaigns.
Q: Can I create a QR code for a website before it goes online?
Yes, you can generate a QR for a website before it is live. This allows you to create promotional material or share the QR Code in advance, and once the website is online, users scanning the code will be directed to the specified URL.
Q: How to generate a QR Code for a website?
To create a QR Code for a website, use Scanova’s QR Code Generator.
Q: How do I create a permanent QR Code for my website?
To create a permanent QR Code for your website, use Scanova.
Q: Are website QR Codes free?
Yes, generating QRs for websites is often free. Many online QR generators provide basic functionality at no cost. You can create a simple QR that directs users to your website by entering the URL into the generator.
These codes are typically static, meaning the encoded information, such as the website URL, is fixed.
Suppose you require additional features, such as the ability to edit the destination URL later or track analytics. In that case, some services may offer dynamic QRs as part of their premium or paid plans. Dynamic QRs provide more flexibility but may come with a subscription fee.
Q: Why use a QR Code on a website?
QR Codes on websites streamline access, providing a convenient and mobile-friendly option for users to reach a specific webpage without manual typing. Widely used in marketing, these codes offer contactless interaction, enabling quick information retrieval and enhancing user experiences.
They’re versatile, serving purposes from marketing collateral to product details, and dynamic QRs allow for tracking analytics in campaigns, ensuring effectiveness measurement.
Summing Up
QR Codes for websites are useful for digital marketing. They are bridging the gap between the physical and digital worlds, making it easier for users to access your website and boosting your site’s visibility.
The use cases are diverse and impactful, from business cards to online food ordering. With the right QR Code generator, like Scanova, you can create dynamic QR Codes that are customizable, trackable, and editable.
By following the best practices shared in this guide, you can optimize your QR Code for maximum performance. So, don’t wait any longer. Start leveraging the power of QR Codes today and watch your website traffic soar.
{ “@context”: “http://schema.org”, “@type”: “VideoObject”, “name”: “Convert a website URL to QR Code: A step-by-step guide”, “description”: “In this video, see how to convert a website URL into a QR Code. Links mentioned in the video: – Scanova’s website: http://bit.ly/2K7IZCN Note that you need to sign-up for a 14-day free trial to be able to create and download QR Codes using Scanova. Once your free trial ends, you can upgrade to a paid plan. – How to scan a QR Code: http://bit.ly/2K7AOGx – How to convert a URL to QR Code: http://bit.ly/2K9wDtK About the video: Converting a URL to QR Code helps your target audience view the website easily. It eliminates the need for opening your phone’s browser, tediously typing the entire URL, and finally viewing the website content. All that you need to do is—scan the QR Code and view the website. Many marketers are using Website URL QR Codes for use cases such as: – Promoting their website – Showing an image gallery – Sharing engaging videos such as trailers If you have any queries, ask them in the comments. If you find the video helpful, do hit the like button, and don’t forget to subscribe to our channel.”, “thumbnailUrl”: “https://i.ytimg.com/vi/EKQ0FUacEGQ/default.jpg”, “uploadDate”: “2019-05-28T09:34:35Z”, “duration”: “PT3M17S”, “embedUrl”: “https://www.youtube.com/embed/EKQ0FUacEGQ”, “interactionCount”: “99994” }