In a nutshell: A multi URL QR Code is a smart QR Code that sends people to different links based on where they are, what device they use, or language preferences. You scan once, and reach the right page. It’s perfect for multi‑lingual campaigns, device‑specific content, or offering lots of choices in one scan. No need for multiple QR Codes, just one, dynamic, and trackable.
Ever tried sharing multiple website links with people? You probably ended up with a mess of QR Codes everywhere. One for your product page. Another for your pricing. Maybe one more for your social media.
Here’s the thing. Most people won’t scan more than one QR Code. They see multiple codes and just walk away. That’s where you lose potential customers.
But what if one QR Code could do it all? What if it could be smart enough to know where to send each person?
That’s exactly what a multi-URL QR Code does. It’s like having a personal assistant inside your QR Code. It decides where to send people based on their location, device, or what they need.
Want to send mobile users to your app and desktop users to your website? Done. Need to redirect Japanese visitors to your Japanese site? Easy. All with one single QR Code.
Sounds pretty cool, right? Let’s dive in and see how this works.
A. What is a Multi-URL QR Code?
A Multi-URL QR Code is a specialized type of QR that allows you to store multiple URLs.
Unlike traditional QR Codes that can only direct users to a single URL, a Multi-URL QR Code provides a more versatile and personalized experience when scanned.
You can create a multi-url QR Code in two ways.
The first one, when scanned, shall show a landing page with multiple button links to the end users. They can then select which one they’d like to visit.
The other alternative is a QR Code that redirects to different web pages depending on the end users’ country, device, or operating system. Quite simple, right?
This proves particularly advantageous for scenarios such as multilingual websites, enabling users to select their preferred language based on their location, or promotional campaigns where users must choose from various options like product pages, featured pages, or pricing pages.
B. How to create a multi-URL QR Code?
1. Go to Scanova.
2. Choose the type of QR Code you want on the page that loads. Choosing the type of QR Code would depend on what you would like your QR Code to link to.
Do you want it to be a URL, image, or interactive video? Scanova leaves it up to you to choose your preferred category by offering many options.
3. Fill in your details. For example, if it were a Website URL QR Code, paste your website and click “Continue.”
4. Then, on the next page, give your QR Code a catchy name or something you can remember it by, and then click “Create QR Code.”
5. You get a preview of your QR Code. Now, this is where magic happens! You can now edit it by choosing “Edit Design.“
6. Click “Edit Design” and let your creativity roam free! You will see all the recommended designs once you click on it. This option lets you change the look of your QR Code.
Let’s check out how to customize your QR Codes according to your use case. Note that Scanova requires you to sign up for a free trial of their paid plans to use customization options. Check out Scanova’s pricing details here.
I. Add a unique logo for a personal touch
The best way to do this is to include your business or occasion’s logo in the QR Code to reinforce branding.
You can access the “Custom Logo Design” option to upload your logo in PNG, JPG, or JPEG formats.
If you prefer text? You can create a text-based logo directly.
You can resize your logo, add a stroke for better visibility, or remove data modules for a creative twist.
A branded logo ensures your QR Code connects to your business/aesthetics and builds user trust.
II. Choose colors and patterns that match your theme
Make your QR Code visually appealing by aligning it with your brand’s theme or event colors.
You can use the “Continue Editing” option to adjust the colors of the “Eyes” and data modules.
You can even add gradients for a modern, sleek effect that catches the eye. The “Eyes” tab also allows you to customize patterns, making the QR Code even more attractive.
This feature ensures your QR Code blends seamlessly into your designs, gift cards, or resume.
III. Opt for transparency (optional)
Many users make the QR Code’s background transparent for a clean, seamless look.
The “Make Transparent” option in the Background tab allows your QR Code to blend naturally with flyers, posters, or digital screens.
This approach is ideal for creating a polished and professional design.
IV. Explore different shapes and borders
You can go beyond the standard square QR Code to make it unique. Use the “Suggested” or “All” tabs from the Frames option to select shapes and borders that suit your design.
Rounded corners, creative borders, or custom shapes can add flair to your QR Code and attract more scans.
These features make your QR Code a centerpiece of your promotional materials, ensuring it stands out while aligning with your brand identity.
Once you are done with that, follow the next step to download your high-resolution QR Code:
7. Test your QR Code for perfect scans using various devices and scanners before downloading. You would not like this masterpiece lost in the sea!
8. Click that fabulous “Download” button and your personalized QR Code is ready.
9. When you click download, you then get to choose what format you’d like best suited for your needs, say PNG or JPG
10. Click on “Export.” Your QR Code is now ready for use.
C. Using conditional redirection
The conditional redirection feature allows you to redirect users to specific URLs. It does that based on the following conditions:
- Country of the user: It redirects end-users to the desired web link as per their location and geographical positions
- Device type of user (mobile, tablet, etc.): With this condition, you can redirect users to different URLs based on the type of device they use
- The operating system of the scanning device (Android, iOS): This redirects users according to their smartphone’s OS
Now you know what conditional redirection is. Let’s see how you can use it:
1. Go to Scanova. Click on Create QR Code
2. Select the Website URL category from amongst other QR Code categories
3. Enter the link you want to encode in the QR Code. You can also go for Advanced Settings in the same step
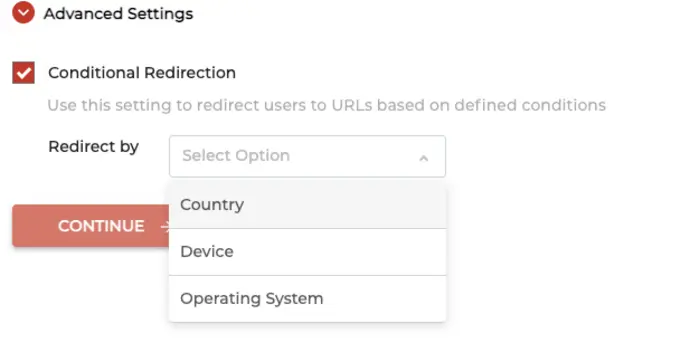
4. Here, you can tick the Conditional Redirection and select the redirection method—Country, Device, and Operating System

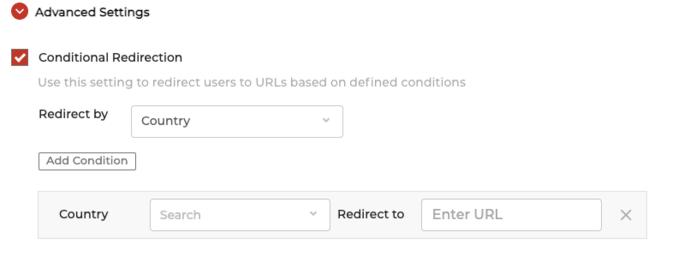
5. Once selected, click on Add Condition, followed by selecting the required field and the corresponding URL

6. Now, click Continue
7. On the page that loads, name the QR Code and click Create QR Code
8. Next, you’ll see the preview of the QR Code along with the Edit Design button
9. If you click on it, you can design your QR Code. Here, it allows you to do it by adding a logo and color, or even a background image to it
10. Once your QR Code is ready, you can preview it. If everything looks fine, proceed to download
11. Now, specify the QR Code image’s size and format. Once you enter the details, click Export
That’s it. Your Multi-URL QR Code is generated via conditional redirection. Test it once before you put it out for the target audience.
D. Use cases of Multi-URL QR Code
Are you wondering how a multi URL QR Code helps you? Don’t worry. We’ve got you covered. Here are a couple of things that a QR Code can help you with:
1. For multilingual websites
Say you own a website with customers from different cultures, languages, and traditions.
And it is important to cater to each individual’s needs and provide a personalized experience for them.
To do this, you have created a multilingual website. You want to give your end-users the option to choose the webpage as per their language preferences, or you can redirect them to the standard website based on their location.
For example, you wouldn’t want your Japanese audience to be taken to the English version of your website. This is what a Multi URL QR Code helps you with. Your customers can scan the QR Code and see all the webpage links on their smartphones to choose one of their choices eventually.
Hence, you can use a single QR Code across all your promotional campaigns.
2. To offer a single compound choice
Say you want to run a campaign and would like to give the end-users the option to visit the products page, featured page, and pricing page.
You would want to present users with a single, multi-part decision, but simultaneously, you want to avoid overwhelming them with multiple QR Codes.
Well, You can craft a Multi URL QR Code leading to a landing page with clear options. This could be:
1. Product Selection: You can offer buttons for different product categories, each leading users to a specific product page within your website. Or,
2. Content Choice: You can provide options for users to access information in various formats, like a downloadable PDF, a video explanation, or an interactive web page.
3. Social Media Follows: You can include buttons for users to follow you on social media platforms like Facebook, Instagram, or Twitter.
Here again, a Multi URL QR Code will come in handy to offer all the possible choices to the end-users.
E. Common problems multi-URL QR Codes solve
1. The QR Code overload problem
You’ve seen it before. Business cards with three different QR Codes. Posters were covered in tiny codes. It looks messy and confuses people.
Most folks won’t scan multiple codes. They pick one and ignore the rest. You end up losing potential customers because they chose the wrong code.
2. The wrong device problem
Ever scanned a QR Code on your phone and landed on a desktop website? Super annoying, right? The text is tiny. Buttons are hard to tap. Most people just give up.
Traditional QR Codes can’t tell what device you’re using. They send everyone to the same place regardless.
3. The language barrier issue
Your business serves customers worldwide. But your QR Code sends everyone to your English website. Your Spanish customers land on English pages and leave confused.
You need different QR Codes for different languages. But that means printing separate materials for each country. Gets expensive fast.
4. The geographic mismatch
You run promotions in different countries. Different prices, different products, different rules. But one QR Code sends everyone to the same page.
Your customers see offers they can’t use. Prices are in the wrong currencies. Products are not available in their area. Not a great experience.
Multi-URL QR Codes fix all these problems with one smart solution.
F. Dynamic multi URL QR Codes
Unlike static QR Codes, which have fixed information embedded in them and remain unchanged once generated, dynamic QR Codes offer flexibility and adaptability.
Users can update the data or destination links encoded in a dynamic QR Code without creating a new code each time.
By default, the multi-URL QR Code is dynamic in nature.
If you don’t know what a dynamic QR Code is, here’s the deal.
1. Editable QR Codes
Dynamic QR Codes are also called editable QR Codes. They help you edit the QR Code’s content (web links here) anytime. Hence, after updating the QR Code, the same QR Code shows you the updated content. You don’t have to create a new one whenever you wish to update the existing one.
Another perk of using dynamic QR Codes is traceability. They help you monitor their scanning activity based on many parameters, such as:
- Location
- City and country
- Time
- Devices used
- Browsers used
With this information in mind, users draw insightful details about their audience.
2. Trackable QR Codes
Dynamic QR Codes are also trackable. You may monitor the analytics of your scanners, including when they scanned your QR Code, where they scanned it, and what device they used to scan the QR Code.
This data is very beneficial in marketing and business.
Scanova is a perfect QR Code generator for Dynamic QR Codes. The best part of Scanova is their useful options to generate dynamic QR Codes with brand identity including adding logo, color codes of the brand, etc. Also, they have easy-to-use templates for QR Codes for a quick implementation of any sort of needs.
Muthaian Prakash K, Director, Olam Information Services Pvt. Ltd.
Tracking QR Codes is crucial since it allows you to evaluate and analyze the success of your QR Code marketing efforts. With the analytics data, you can plan future strategies accordingly.
G. Questions you may have
1. Can a QR Code link to multiple websites?
Yes, a QR Code can actually link to multiple web links. That’s why it is called a multi URL QR Code.
The later sections of this article will show you how to create such a QR Code in two different ways.
In a nutshell, you may create a QR Code with multiple links based on conditional redirection or even without it. You must find a QR Code generator with multi-URL functionality (such as Scanova).
2. Can I add a design to the multi-URL QR Code?
No matter what content you add to the QR Code, you can always add design to it.
This can be done in two different ways. The first is by adding a logo to the center of the QR Code along with colors of your choice. You can also add an image to the QR Code’s background with it. This is the most commonly used design variant called the custom logo design.

The second alternative is an AI-generated design. You can use this feature to add an AI-generated design template to your QR Code quickly, making it funky and saving time.
Pro Tip: A customized QR Code will help strengthen your brand-building effort. That’s why most marketers love using custom-designed QR Codes in their campaigns.

3. Does it allow for conditional redirection?
A multi URL QR Code generated using the Website URL QR Code option of the Scanova QR Code generator allows conditional redirection.
You can do this based on:
- Country
- Device
- Operating system
Now that you’ve got most FAQs covered, let’s look at some best practices to be followed for QR Code generators with multiple links.
H. Best practices
Here are some best practices you must follow while creating or using a Multi URL QR Code:
1. Add a design to the QR Code
A custom-designed QR Code attracts your recipients’ eyes. It blends well with your print media creatives, making them look branded.
Also, it is a fact that custom QR Codes attract 50%-200% more scans compared to basic black-and-white ones. Hence, if you want to maximize the scans, consider designing your QR Code.
2. Add an appropriate CTA
CTA stands for “Call-to-Action”. It is a small statement that instructs end-users on what they must do. This is a small push to finish the job (action here).
So, you should add CTA to your QR Codes. It can be such as ‘Scan here to visit the Website.’
3. Choose an optimal printing format
Will you be adding the QR Code to your print media creatives? Then, download it in vector format such as SVG, EPS, and PDF. It ensures that your QR Code doesn’t get pixelated even when it’s zoomed in or zoomed out. And hence, ensures high scannability.
4. Choose an ideal size
The size of a QR Code is very essential for its scannability. QR Codes are easily scannable by a smartphone. The smartphone’s camera has to read each and every module to decode the QR Code. And the quality of the camera varies widely depending on the smartphone itself.
So you must make your QR Code’s size large enough to be able to get scanned easily. To ensure it, the ideal size of a QR Code should be at least 1 x 1 inch, 2.5 x 2.5 cm, or 115 x 115 pixels (in width and height).
5. Tracks its scanning activity
As mentioned above, can a QR Code help you track its scanning activity? It helps you draw valuable insights about your audience.
For example, how many people have scanned your QR Code, which device they used, and when was the scanning peak? Such insights help you fine-tune your campaigns for better performance.
In addition to this, a Multi URL QR Code also provides a feature called event tracking. It provides valuable insights into how your target audience interacts with the encoded content after scanning the QR Code. This could mean monitoring anything, such as the end-users actually clicking on the buttons to visit the encoded web pages.
Looking for a suitable option? Try Scanova!

I. FAQs: Multi URL QR Code
1. Is Multi URL QR Code a dynamic QR Code?
Yes, a Multi URL QR Code is a dynamic QR Code, which means it can be updated without creating a new QR Code each time you want to update the stored link(s).
Users can edit the QR Code’s content (web links) anytime, and the same QR Code will show the updated content.
2. How do I make a Multi URL QR Code?
To create a Multi URL QR Code, you need to find a QR Code generator that allows you to create a Multi URL QR Code and offers dynamic QR Code functionality.
One such generator is Scanova. You can follow the steps provided above to create a Multi URL QR Code using Scanova. Depending on your use cases, you can use Scanova’s Custom URL QR Code category or conditional redirection (language / location-based redirection).
3. Can you have multiple URLs in a QR Code?
Yes, a QR Code can link to multiple web links, making it a Multi URL QR Code. This allows users to choose from various options when scanning the QR Code.
4. Are multi-url QR Codes trackable?
Yes, Multi URL QR Codes can be tracked. Dynamic QR Codes, which are editable and trackable, allow users to monitor their scanning activity based on various parameters, such as location, city, country, time, device, and browser used to scan the QR Code. This information can provide valuable insights about your audience and help you plan future strategies.
5. How many combinations can a QR Code have?
The number of combinations a QR Code can have depends on the specific QR Code generator you use. For example, Scanova allows you to add a maximum of 19 buttons (custom page QR Code) and supports unlimited URLs using conditional redirection.
6. What is a QR Code multi URL?
A multi-URL QR Code is a dynamic QR Code that redirects users to different destinations based on factors like location, device type, language, or scan time. Instead of a single fixed link, it adapts in real-time, ensuring each user lands on the most relevant page.
For example, a brand can use one QR Code to direct U.S. users to an English site, French users to a French version, and mobile users to an app download page—all from the same scan. It’s a more innovative, more personalized way to engage your audience.
7. What is a multi-link QR Code generator?
A multi-link QR Code generator is a tool that creates a single QR Code capable of redirecting users to different URLs based on conditions like location, device type, time of scan, or language preference.
Instead of generating separate QR Codes for different audiences, this tool consolidates them into one, making campaigns more efficient and user-friendly. Marketers and businesses use it to personalize user journeys—directing mobile users to an app store, desktop users to a website, or setting region-based landing pages.
Summing up
Multi URL QR Codes are a game-changer—no more one-size-fits-all scans. They adapt seamlessly if you target different languages, devices, or locations. Ready to upgrade? Ditch static QR Codes and give your audience a more innovative experience. (Hint: Scanova’s got you covered.)