You probably want to drive traffic to your website. It could be a blog, a business website, an e-commerce website, or all of them together. And you want to create a multi-URL QR Code to do the job.
That means you want an advanced Website QR Code that stores weblinks. But here’s the problem—you want to encode multiple website links in the QR Code.
However, with a generic Website URL QR Code, you can encode only one link per QR Code. That means you’ll have to create as many QR Codes according to the number of links you need to encode, right? Well, not really.
There is a much simpler way to help you avoid this issue—a Multi URL QR Code. Let’s understand what they are.
Also read: Types of QR Code
A. What is a Multi URL QR Code
A Multi URL QR Code is a specialized type of QR that allows you to store multiple URLs. Unlike traditional QR Codes that can only direct users to a single URL, a Multi URL QR Code provides a more versatile and personalized experience when scanned.
You can create a multi-url QR Code in two ways.
The first one, when scanned, shall show a landing page with multiple button links to the end users. They can then select which one they’d like to visit.
The other alternative is a QR Code that redirects to different web pages depending on the end users’ country, device, or operating system. Quite simple, right?
This proves particularly advantageous for scenarios such as multilingual websites, enabling users to select their preferred language based on their location, or promotional campaigns where users need to choose from various options like product pages, featured pages, or pricing pages.
Keep reading to learn more about how a Multi URL QR Code can offer a unique and hassle-free user experience.
B. Use cases of Multi URL QR Code
Wondering how a Multi URL QR Code help you? Don’t worry. We’ve got you covered. Here are a couple of things that a QR Code can help you with:
1. For multilingual websites
Say you own a website and have customers from different cultures, languages, and traditions.
And it is important to cater to each individual’s needs and provide a personalized experience for them.
To do this, you have created a multilingual website. You want to give your end-users the option to choose the webpage as per their language preferences, or you can redirect them to the standard website based on their location.
For example, you wouldn’t want your Japanese audience to be taken to the English version of your website. This is what a Multi URL QR Code helps you with. Your customers can scan the QR Code and see all the webpage links on their smartphones to eventually choose one of their choices.
Hence, you can use a single QR Code across all your promotional campaigns.
2. To offer a single compound choice
Say you want to run a campaign and would like to give the end-users the option to visit the products page, featured page, and pricing page.
Here again, a Multi URL QR Code will come in handy to offer all the possible choices to the end-users.
Related : How To Make QR Code For App Links
C: Dynamic Multi URL QR Codes
Unlike static QR Codes, which have fixed information embedded in them and remain unchanged once generated, dynamic QR Codes offer flexibility and adaptability. Users can update the data or destination links encoded in a dynamic QR Code without having to create a new code each time.
By default, the multi URL QR Code is dynamic in nature.
In case you don’t know what a dynamic QR Code is, here’s the deal.
1. Editable QR Codes
Dynamic QR Codes are also called editable QR Codes. They help you edit the QR Code’s content (web links here) anytime. Hence, after updating the QR Code, the same QR Code shows you the updated content. You don’t have to create a new one every time you wish to update the existing one.
Another perk of using dynamic QR Codes is traceability. They help you monitor their scanning activity based on many parameters, such as:
- Location
- City and country
- Time
- Devices used
- Browsers used
With this information in mind, users draw insightful details about their audience.
2. Trackable QR Codes
Dynamic QR Codes are also trackable. You may monitor the analytics of your scanners, including when they scanned your QR Code, where they scanned it, and what device they used to scan the QR Code.
This data is very beneficial in marketing and business.
Tracking QR Codes is crucial since it allows you to evaluate and analyze the success of your QR Code marketing efforts. With the analytics data, you can plan future strategies accordingly.
Generate a QR Code For Your Unique Case
START TODAY!D. Questions you may have
1. Can a QR Code link to multiple websites?
Yes, a QR Code can actually link to multiple web links. That’s why it is called a multi-Url QR Code.
The later sections of this article will show you how to create such a QR Code in two different ways.
In a nutshell, you may create a QR Code having multiple links based on conditional redirection or even without it. You just need to find a QR Code generator with multi-URL functionality (such as Scanova).
2. Will I be able to add a design to the multi-URL QR Code?
No matter what content you add to the QR Code, you can always add design to it.
This can be done in two different ways. The first is by adding a logo to the centre of the QR Code along with colors of your choice. This is called the custom logo design and is the most commonly used design variant.
The second alternative is a custom background design. With it, you can add an image to the QR Code’s background.

A customized QR Code is sure to help strengthen your brand-building effort. That’s why most marketers love using custom-designed QR Codes in their campaigns.

3. Does it allow for conditional redirection?
Multi-URL QR Code generated using the Website URL QR Code option of Scanova QR Code generator allows conditional redirection.
You can do this based on:
- Country
- Device
- Operating system
Now that you’ve got most FAQs covered, let’s look at some best practices to be followed for QR Code generator with multiple links.
Also read: Types of QR Codes
E. Best practices
Here are some best practices you must follow while creating or using a Multi URL QR Code:
1. Add a design to the QR Code
A custom-designed QR Code attracts your recipients’ eyes. And it blends well with your print media creatives making them look branded.
Also, it is a fact that custom QR Codes attract 50%-200% more scans compared to basic black-and-white ones. Hence, if you want to maximize the scans, consider designing your QR Code.
2. Add an appropriate CTA
CTA stands for “Call-to-Action”. It is a small statement that instructs end-users on what they need to do. This acts as a small push to get the job (action here) done.
So you should add CTA with your QR Codes. It can be such as ‘Scan here to visit the Website’.
3. Choose an optimal printing format
Will you be adding the QR Code to your print media creatives? Then download it in vector format such as SVG, EPS, and PDF. It ensures that your QR Code doesn’t get pixelated even when it’s zoomed-in or zoomed-out. And hence, ensures high scannability.
4. Choose an ideal size
The size of a QR Code is very essential for its scannability. QR Codes are easily scannable with a smartphone. The smartphone’s camera has to read each and every module in order to decode the QR Code. And the quality of the camera varies widely depending upon the smartphone itself.
So you must make your QR Code’s size large enough to be able to get scanned easily. And to ensure it, the ideal size of QR Code should be at least 1 x 1 inch, 2.5 x 2.5 cm, or 115 x 115 pixels (in width and height).
5. Tracks its scanning activity
As mentioned above, a QR Code can help you track its scanning activity? It helps you draw valuable insights about your audience.
For example, how many people have scanned your QR Code, which device they used, and at what time was the scanning at peak? Such insights help you fine-tune your campaigns for better performance.
In addition to this, a Multi URL QR Code also provides a feature called event tracking. It provides valuable insights into how your target audience is interacting with the encoded content after scanning the QR Code. This could mean monitoring anything such as the end-users actually clicking on the buttons to visit the encoded web pages.
D. How to create a Multi URL QR Code
Now that you know what a Multi URL QR Code is, the next question is—how to create one?
1. Find a QR Code generator
You will have to find a QR Code generator that allows you to create a Multi URL QR Code.
Also, if you want to track its scanning activity, you’ll need to find the one that allows you to create a dynamic QR Code.
Dynamic QR Codes are editable and trackable. Hence, you can edit the content encoded in them anytime without having to create a new QR Code altogether. And as mentioned earlier, they also allow you to track their scanning activity.
A simple Google search will give you a number of options to choose from. And comparing them to find the one best suited for your use case can be a tedious and long process.
So, we have compiled a detailed comparison chart of the best QR Code generator available online. You can go through it to find the best one for your use case.
2. Create a QR Code
After you choose a suitable service provider, get started with creating the QR Code.
We have described how you can make a QR Code with multiple links in two ways below. The first is using Custom Page QR Code which helps you add multiple links with clickable buttons. It allows the end-users to choose which link they’d like to open.
The second is using conditional redirection. And as the name implies, it will redirect the end-users to a suitable link based on the condition specified by you.
Let’s see how to go about creating QR Code via both the options.
I. Using Custom Page QR Code
Using the Scanova QR Code Generator for a demo, here’s how to create a Multi URL QR Code:
1. Go to Scanova.
2. From QR Code categories, click Custom Page QR Code

3. Now you’ll see the Button option. You can customize the button text and paste the website URL in the Webpage option. You can add as many buttons as required, leading to different website URLs from the Add box option

Note: You can add a maximum of 19 buttons.
4. You can also add a background color, map location, banner images, and social media sharing buttons
5. After finalizing these details, click Continue
6. On the page that loads, name the QR Code and click Create QR Code
7. Here, you’ll see the preview of the QR Code. Alongside, you’ll see the Edit Design option

8. If you want to customize your QR Code, click on this Edit Design option. On clicking it, you’ll see two design options—Custom Logo Design and Custom Background Design

Custom Logo Design: It allows you to add a logo and color to the QR Code. Logo can be either an image or a text.
Custom Background Design: It allows you to add a background image to the QR Code.
9. In case you design the QR Code, proceed to Done Editing followed by clicking on the Download button. A window will pop-up prompting you to sign up for a 14-day free trial. Once you’ve signed up, proceed to download the QR Code
10. Here, you’ll be asked to specify the QR Code image’s format and dimensions
11. Once you submit these details, click Export
That’s it. Your Multi URL QR Code will be downloaded and ready for use.
II. Using conditional redirection
The conditional redirection feature allows you to redirect users to specific URLs. It does that based on the following conditions:
- Country of the user: It redirects end-users to the desired web link as per their location and geographical positions
- Device type of user (mobile, tablet, etc.): With this condition, you can redirect users to different URLs based on the type of device they use
- The operating system of the scanning device (Android, iOS): This redirects users according to their smartphone’s OS
Now you know what conditional redirection is. Let’s see how you can use it:
1. Go to Scanova. Click on Create QR Code
2. Select the Website URL category from amongst other QR Code categories
3. Enter the link you want to encode in the QR Code. You can also go for Advanced Settings in the same step
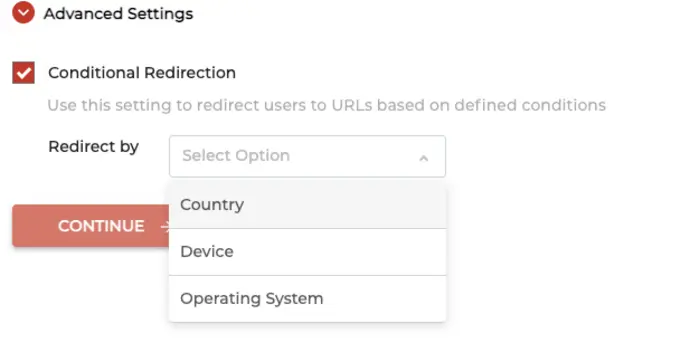
4. Here, you can tick the Conditional Redirection and select the redirection method—Country, Device, and Operating System

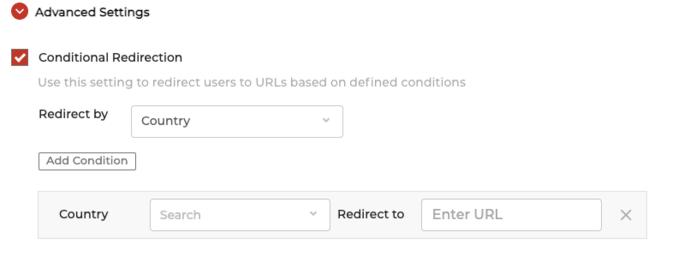
5. Once selected, click on Add Condition followed by selecting the required field and the corresponding URL

6. Now, click Continue
7. On the page that loads, name the QR Code and click Create QR Code
8. Next, you’ll see the preview of the QR Code along with the Edit Design button
9. If you click on it, you can design your QR Code. Here, it allows you to do it by adding a logo and color, or even a background image to it
10. Once your QR Code is ready, you can preview it. If everything looks fine, proceed to download
11. Now, specify the QR Code image’s size and format. Once you enter the details, click Export

That’s it. Your Multi-URL QR Code is generated via conditional redirection. Test it once before you go put it out for the target audience.
G. How to edit the QR Code content
Say you’ve created the QR Code with a couple of web links. And a couple of weeks/months later, you want to add additional links or delete some from the already encoded ones.
A Multi URL QR Code allows you to do it since it is dynamic in nature, Here’s how to do it:
1. Login to your Scanova account
2. From the dashboard, click on My QR Codes

3. Now find the QR Code you wish to make changes to and click on View/Edit
4. On the page that loads, head on to the content section and click View/Edit
5. Make the required changes and once you’re done, click Apply
That’s it. Your QR Code will be updated.
That is all you need to know before getting started with Multi URL QR Code. Create your own Multi URL QR Code and provide a unique hassle-free user experience.
H. FAQs: Multi URL QR Code
1. Is Multi URL QR Code a dynamic QR Code?
Yes, a Multi URL QR Code is a dynamic QR Code, which means it can be updated without having to create a new QR Code each time you want to update the stored link(s).
Users can edit the QR Code’s content (web links) anytime, and the same QR Code will show the updated content.
2. How do I make a Multi URL QR Code?
To create a Multi URL QR Code, you need to find a QR Code generator that allows you to create a Multi URL QR Code and offers dynamic QR Code functionality.
One such generator is Scanova. You can follow the steps provided above to create a Multi URL QR Code using Scanova. Depending on your use cases, you can either use Scanova’s Custom URL QR Code category or use conditional redirection (language / location-based redirection).
3. Can you have multiple URLs in a QR Code?
Yes, a QR Code can link to multiple web links, making it a Multi URL QR Code. This allows users to choose from various options when scanning the QR Code.
4. Are multi-url QR Codes trackable?
Yes, Multi URL QR Codes can be tracked. Dynamic QR Codes, which are editable and trackable, allow users to monitor their scanning activity based on various parameters, such as location, city, country, time, device, and browser used to scan the QR Code. This information can provide valuable insights about your audience and help you plan future strategies.
5. How many combinations can a QR Code have?
The number of combinations a QR Code can have depends on the specific QR Code generator you use. For example, Scanova allows you to add a maximum of 19 buttons (custom page QR Code) and supports unlimited URLs using conditional redirection.
