How to Create an SVG QR Code: A Step-by-Step Guide

If you want to run a print media campaign, QR Codes should be included in the print so that people can take action easily.
You need a QR Code maker that will enable you to create the QR Code as desired and download it in a quality format.
This high resolution ensures that even if the QR Code is resized, it will still remain scannable.
This also allows you to print the same QR Code file for use across all promotional materials, such as billboards and flyers.
And you’d definitely want to ensure a smooth scanning experience for your audience across all the creatives.
For doing all that – SVG QR Codes are the ideal choice. But before we go into details on how this could be done, let’s go through some basics and see why SVG will be a good option for you.
Let’s begin!
A. What is an SVG QR Code?

SVG is short for Scalable Vector Graphics. An SVG QR Code is one that is saved in a vector format like SVGs instead of the more common raster formats like PNGs or JPEGs.
This basically means that this QR image is made out of points, lines, and shapes and not pixels.
Because of this, SVG files can be resized to any size without losing clarity or quality. SVG files are pure XML. That means you can easily handle them with HTML and CSS.
Plus, this format retains its quality no matter how much resizing is done. Hence, it is scalable and can be used for all editing and designing purposes.
B. Understanding common image formats

There are two major categories of image formats:
1. Raster formats
Did you know that you see images in raster formats on a daily basis? All the images that you see on your PC and smartphone screens are in raster formats.
Basically, formats such as PNG, JPG, and JPEG are raster formats, And all of these are resolution-dependent. That means images in these formats come with defined dimensions.
Say you download a QR Code image in raster format for your flyers. A couple of days later, you decide on adding it to billboards as well.
If you zoom in on the same QR Code image, it will get pixelated and won’t scan. Hence, while raster formats work well for screen resolutions, they are not really preferred for print resolutions.
This is where vector formats come into the picture.
2. Vector formats
Vector formats are very different from raster formats. They are resolution-independent, meaning they never pixelate no matter how far you zoom in or out.
Hence, it makes sense to use these formats for print media creatives. In fact, designers actually prefer to work with these formats. Basic Vector formats in use today include SVG, EPS, PDF, and PS.
Now that you know all about these image formats, the next big question is-how do I make an SVG QR Code? Keep reading to learn more!
C. How to create an SVG QR Code
For the purpose of this guide we’ll be using one of the best SVG QR Code makers out there—Scanova!
And don’t worry, we don’t just make claims; we later back this statement with hard facts in this article. Let’s begin!
First things first, Go to Scanova.
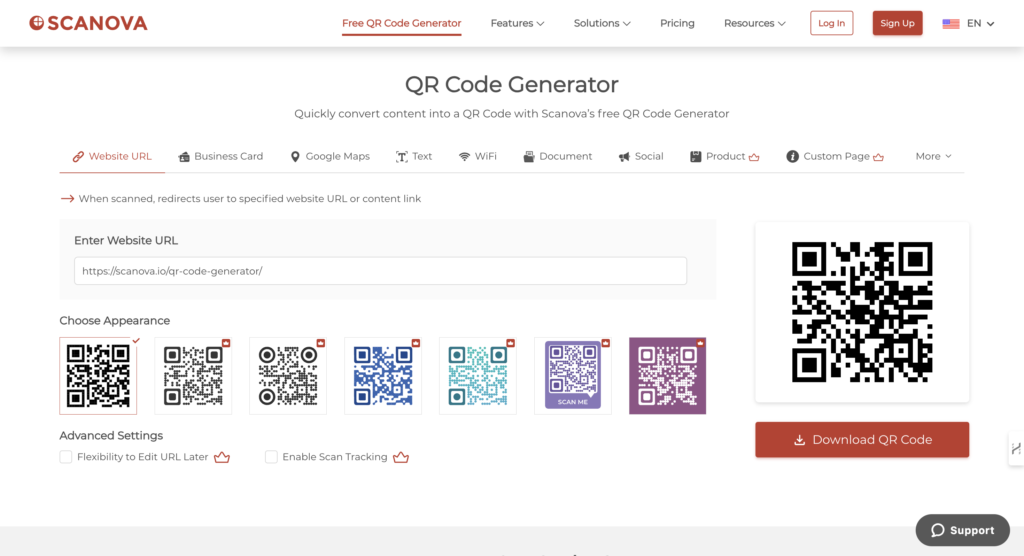
Step 1. Decide on your QR Code category
Depending on what you’d want your end-users to see, you’ll have to choose an appropriate QR Code category.
For example, if you want to redirect them to your website, you need to select a Website URL QR Code.
But if you want to show them the complete product information, you’d need to create a Product QR Code. To give your users discount coupons, you can create a Coupon QR Code.
Once you decide on the QR Code category, you can head on to your chosen QR Code generator SVG.
Step 2. Creating an SVG QR Code
Here is a step-by-step guide on how you can create a QR Code in SVG format using an SVG QR Code maker:
1. Once you go to Scanova and click on the QR Code category that fits your need best and proceed with the next step.
2. On the page that loads, add the content you want to encode in the QR Code and click Continue
3. Once you’re done, name your QR Code and click Create QR Code to finalize
4. Now, you’ll see the preview of the QR Code along with the Edit Design button. If you click on it, you’ll see two design options—Custom Logo Design and AI-Generated Design

- Custom Logo Design: It allows you to add your business’s logo and color to it.
- AI-Generated Design: It helps you superimpose your QR Code on an AI-generated image.
5. Once you’ve decided on the design or no design, click Download.
Note: Upon clicking the download button, a window asking you to sign up for a 14-day free trial will pop up. (Don’t worry; you won’t need to provide your card details to sign up.)

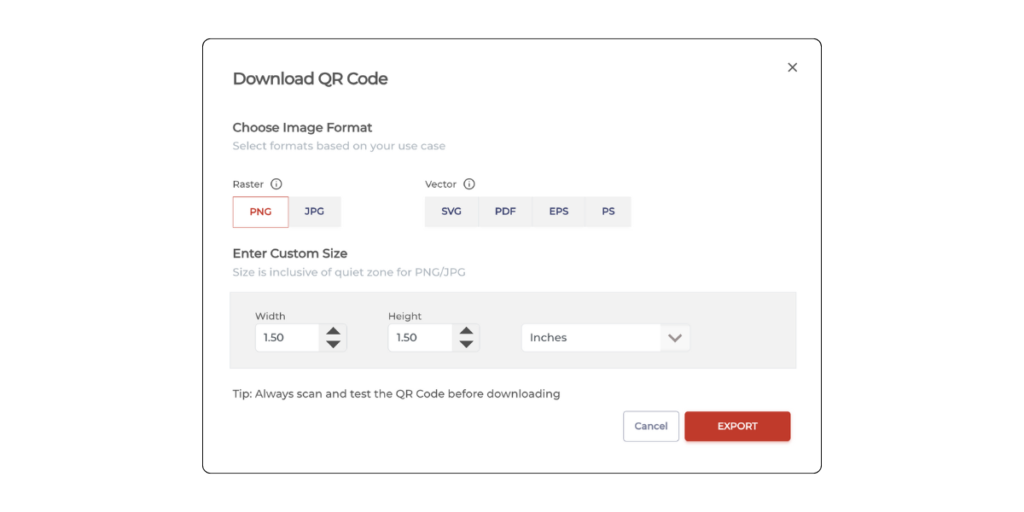
6. Once you’ve signed up, click on Download. Now, you’ll then have to specify the QR Code image’s format and size. Here, click on SVG under vector image formats, followed by clicking on Export
That’s it. Your QR Code will be created.
D. How to edit the content of the SVG QR Code
Did you know that you can edit the content encoded in the QR Code without having to create a new one? Well, a dynamic QR Code allows you to do that.
Dynamic QR Codes are editable and trackable. That means you can edit the content encoded in it anytime you want without having to recreate the QR Code. Hence, no need to reprint them either.

To edit or make changes to the content encoded in your QR Code, you need to follow these steps:
1. Go to Scanova and login with your registered account.
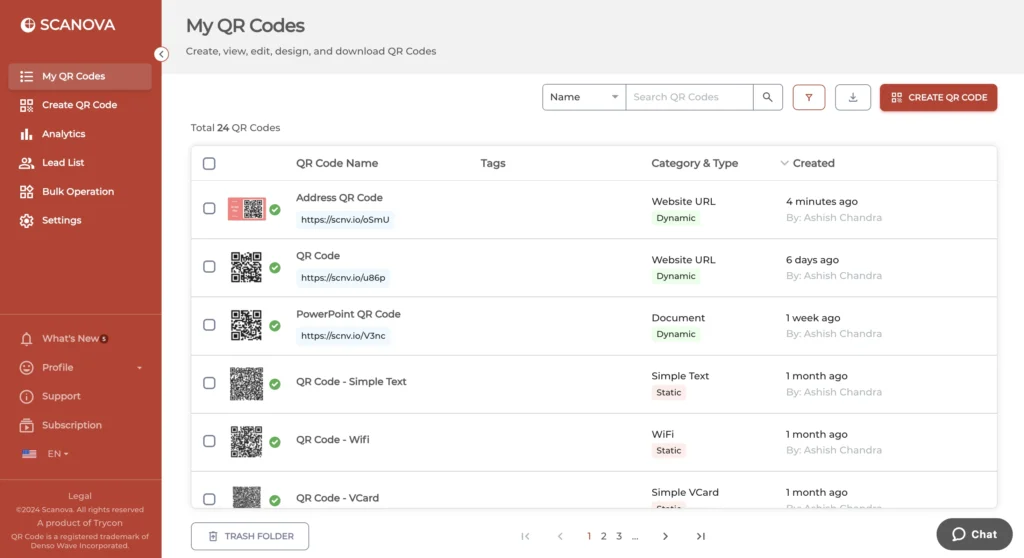
2. From the dashboard, go to My QR Codes
3. Go to the QR Code you wish to make changes to and click on View/Edit
4. On the page that loads, head on to the content section and click View/Edit
5. Make the required changes and once you’re done, click Apply
That’s it. Your QR Code will be updated. Hence, there is no need to reprint them again.
E. How brands are using SVG QR Codes

Brands are using SVG QR Codes creatively to enhance marketing, engage customers, and streamline operations. Here are some examples:
1. Packaging and labeling
Brands add SVG QR Codes on packaging to provide information. This could be about the ingredients, nutritional facts, usage instructions, and product origin, etc.
For the designers who create packaging, it’s easy to work with SVG QR Codes given they need to reduce the QR size to add it to the packaging.
2. Interactive print ads
Brands include SVG QR Codes in print ads to create interactive experiences.
Scanning these codes can lead consumers to product demos, promotional videos, exclusive offers, or online purchases.
3. In-store displays
Stores print SVG QR Codes on displays and signage to provide product reviews, styling tips, or a virtual try-on experience.
This helps customers get more involved and encourages them to buy.
4. Event promotions
SVG QR Codes are often used to help promote events such as product launches, store openings, or advertising campaigns.
They can be shared via social media, email newsletters, or invitations. This helps attendees to reply or find event details quickly and easily.
5. Customer feedback and response surveys
SVG QR Codes are used by brands on receipts, product packaging, or marketing material to receive customer feedback or conduct surveys.
This makes it easy for users to give feedback, which helps brands make their products and services even better.
6. Mobile payments and loyalty programs
SVG QR Codes help with mobile payments and loyalty programs.
This allows the customer to pay, gain points, or get rewards while checking out just by scanning the simple code.
7. Online ordering and menus
Restaurants use SVG QR Codes for digital menus and ordering systems.
This allows customers to view menus, place orders, and even pay using their smartphones. This aids in reducing physical contact.
8. Tourism
Tourism boards and travel agencies use SVG QR Codes to promote destinations.
Scanning these codes can lead travelers to interactive maps, virtual tours, booking portals, or local guides.
9. Product authentication and anti-counterfeiting
SVG QR Codes help verify product authenticity. Each product has a unique QR Code containing authentication details, allowing consumers to check its legitimacy.
10. Sustainability and traceability
Brands use SVG QR Codes to communicate their sustainability efforts.
SVG QR Codes on packaging or labels provide information about eco-friendly practices, sourcing origins, and recycling instructions.
This promotes informed purchasing decisions and helps consumers with better sustainability efforts.
F. Other use cases of QR Codes in SVG format
1. Print media
QRs in SVG format can be embedded in print materials such as posters, flyers, business cards, and brochures.
Since SVG is scalable, the QR can be printed at any size without losing quality, ensuring readability regardless of the medium’s size.
2. Digital marketing
QRs can be included in digital marketing materials such as email newsletters, online advertisements, or social media graphics.
Users can scan the QR directly from their screens using their smartphones, leading them to a website, app, or promotional content.
3. Event tickets and passes
SVG QR Codes serve as digital tickets or passes for events, concerts, conferences, and transportation.
Attendees can scan the codes on their smartphones to gain entry, reducing the need for physical tickets.
4. Contactless payments
Businesses can integrate SVG QR Codes into payment systems, allowing customers to make secure, contactless payments through mobile wallets or payment apps.
5. Inventory Management
In warehouses, retail stores, or manufacturing facilities, SVG QR Codes help manage inventory by encoding product details, serial numbers, and stock levels for easy tracking.
6. Educational resources
QRs in SVG format can be included in educational materials such as textbooks, worksheets, or presentations.
Students can scan the QR to access additional resources, videos, interactive quizzes, or online study materials related to the topic being taught.
7. Medical and healthcare
SVG QRs can be used in the healthcare industry for patient identification, medication management, or accessing medical records.
Each patient or medication can be assigned a unique QR Code, allowing healthcare providers to retrieve relevant information using mobile devices or scanners quickly.


G. When to use SVG QR Codes over PNG
Choosing between SVG (Scalable Vector Graphics) and PNG (Portable Network Graphics) formats for QRs depends on the specific requirements and use case.
Here are a number of considerations to aid you in deciding upon choosing SVG QRs over PNGs:
1. Scalability
SVG QRs are vector graphics, meaning they can be enlarged or reduced without loss of resolution.
If you need to print QR Codes on different materials and sizes, SVG is the best format because it keeps the images sharp and clear no matter how much you scale them.
2. Print-quality
For high-quality printing jobs, like posters, billboards, or big banners, SVG QRs are better because they don’t blur or lose sharpness even when they are bigger.
PNGs can lose quality when made bigger, causing them to look pixelated or blurry.
3. File size
SVG files are usually smaller than PNG files, especially for detailed images or graphics.
If file size matters, SVG QRs can work better and load faster. This makes them a good choice for web applications or digital media where there is little bandwidth or storage space.
4. Customization
SVG QRs are more flexible and offer more options to personalize than PNGs.
You can also easily change colors, shapes, and other graphics of the QR by using CSS or JavaScript. This allows adding QRs smoothly into your branding or design style.
5. Interaction
SVG QRs allow for interaction and moving effects, which makes them great for interactive apps or multimedia experiences.
You can add hover effects, animations, or clickable parts to make users interested in SVG QRs, enhancing the experience.
6. Accessibility
This makes SVG QRs easy to access and work well with assistive technologies such as screen readers or magnifiers since the markup is clear and meaningful.
If easing the process for everyone is crucial for your project, then SVG QR Codes are somewhat better than PNGs.
7. Cross-platform compatibility
SVG is one of the most supported formats among modern web browsers and devices, which assures consistent rendering and compatibility across different platforms.
If your QRs must be viewed on various devices or OS, SVGs tend to function more seamlessly across more file types than PNGs.
H. Best practices
Besides using a high-resolution image, here are some best practices that you should be aware of while using a QR Code:
When creating SVG QRs, it’s essential to follow best practices to ensure optimal functionality, readability, and compatibility across different platforms and devices.
Here are some best practices for SVG QRs:
1. Use a reliable QR Code generator
Choose a reputable QR generator tool that produces high-quality SVG output.
Ensure the generator supports the customization options and error correction levels you require for your QRs.
Why Scanova is the best QR Code maker for SVG QR Codes
Scanova is a powerful QR Code generator with numerous features that make it excellent for creating SVG QR Codes. Here’s why:
SVG QR Code generation
One can create high-quality QR Codes as SVGs with Scanova. Such codes allow being resized, hence they never blur at any size, which is really useful on both digital and print media.
Dynamic QR Codes
With Scanova, you can make dynamic QR Codes that you can change even after they are printed.
You can update the linked content anytime without having to create a new QR Code, which saves time and money.

Analytics options
Scanova also provides analytics in detail to track the performance of your QR Code effectively.
You can track scans by location, time, device type, and more. The data helps you understand user behavior and optimize your campaigns.

Strong data privacy and security
Scanova values data privacy and security. This platform abides by rigorous data protection regulations like GDPR, SOC 2, and ISO 27001:2013, putting your mind at rest over how your customer’s data is handled.

Great customer service
Scanova provides very reliable customer support to help one with every step.
Be it the creation of a QR Code or analysis of results, their support team is very quick and responsive.
Free Tool Choice
Scanova has a free tool for users who want to try its features before deciding.

This option lets you create QR Codes, check how they work, and see how easy the platform is to use.

2. Maintain sufficient contrast
Ensure there is enough contrast between the QR’s foreground (usually black squares) and background to ensure readability.
Avoid using colors that are too similar, as they may cause scanning issues, especially in low-light conditions.
3. Choose the right error correction level
Select an appropriate error correction level based on your requirements.
Higher error correction levels increase the QR’s resilience to damage or distortion and increase its size.
Choose a balance between error correction and data density.
4. Provide adequate quiet zone
Leave sufficient space, known as the “quiet zone,” around the QR to prevent interference from other graphical elements or text.
The quiet zone should be at least four times the width of the QR’s modules (the black squares).
5. Optimize size and complexity
Keep the SVG QR’s size and complexity as minimal as possible while maintaining readability.
Simplify the encoded data when feasible and avoid unnecessary graphical elements or details that increase file size without adding value.
6. Ensure scalability
SVG QRs should be scalable to any size without loss of quality.
Test the QR at different sizes to ensure readability, especially for applications where the QR may be printed or displayed at varying dimensions.
7. Test across devices and platforms
Verify the SVG QR Code’s functionality and compatibility across different devices, browsers, and operating systems.
Test scanning under various conditions, such as different lighting and scanning distances, to ensure reliable performance.
8. Include encoding metadata
Embed metadata within the SVG QR to specify the encoding format, error correction level, and other relevant information.
This can help ensure proper decoding and compatibility with different QR readers.
9. Comply with standards and specifications
Adhere to industry standards and specifications for SVG format and QR encoding to ensure interoperability and compatibility with a wide range of applications and devices.
10. Regularly update and maintain
Regularly review and update your SVG QRs to reflect any data or design requirements changes.
Monitor performance and promptly address issues or errors to ensure a positive user experience.
I. FAQs: SVG QR Code

1. How do I make an SVG QR Code using an SVG QR Code maker?
- Generate the QR in SVG format using an online generator.
- Open your SVG file in an editor.
- Insert the QR SVG using an `<image>` element.
- Adjust dimensions and positioning as needed.
- Save and test the SVG file’s appearance and functionality.
2. Should the QR Code be PNG or SVG?
Choose PNG for simplicity and compatibility in raster-based applications. Opt for SVG for scalability, customization, accessibility, and interactivity. Consider project needs when deciding between the two formats. Create an SVG QR Code through an SVG QR Code generator.
3. How to enlarge a QR SVG?
To enlarge a QR code:
- Generate the QR.
- Download the QR file.
- Open it in an image editor or vector graphics editor.
- Resize the QR to the desired dimensions.
- Save the resized QR.
- Test its functionality with a QR scanner.
4. What is SVG in QR Code?
SVG in QR Code refers to the use of Scalable Vector Graphics format to represent the QR. SVG offers scalability, customization, interactivity, and accessibility.
Summing up
Now, you know everything about image formats—both raster and vector. And how to create QR Codes in SVG format using a QR Code generator.
You can now go ahead and create your very own high-resolution QR Code.